Hi all,
Hope it’s ok to ask here, if not please move my post to the right section.
I just started using CustomTkinter and would like to style my widgets.
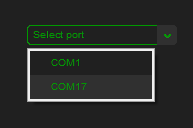
I’m looking for a way to change/remove this ugly white box around the dropdown of the combobox:
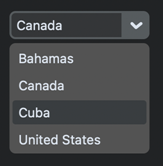
In my custom class (see below) I have used about every property a combobox has, but I can’t get rid of this thick white border. On an (outdated) wiki page it looks like I want it to look:
How can I fix this?
Thanks!
My class:
clr_bgr = '#202020' # Background
clr_grn = '#009900' # Green
clr_hvr = '#303030' # Hover color
class ComboboxCst(ctk.CTkComboBox):
def __init__(self, master, values, command=None,
width=150, height=20, corner_radius=5,
border_width=1, border_color=clr_grn,
font=('Arial', 10), text_color=clr_grn,
dropdown_font=('Arial', 10),
dropdown_text_color=clr_grn,
fg_color=clr_bgr, dropdown_fg_color=clr_bgr,
dropdown_hover_color=clr_hvr,
button_color=clr_hvr,
button_hover_color=clr_hvr,
hover=True, justify='left'):
super().__init__(master, values=values,
command=command,
width=width, height=height,
corner_radius=corner_radius,
border_width=border_width,
border_color=border_color,
font=font, text_color=text_color,
dropdown_font=dropdown_font,
dropdown_text_color=dropdown_text_color,
fg_color=fg_color,
dropdown_fg_color=dropdown_fg_color,
dropdown_hover_color=dropdown_hover_color,
button_color=button_color,
button_hover_color=button_hover_color,
hover=hover, justify=justify)